WEB中同时使用多张SVG图片导致颜色混乱
Laeni
2021-09-04
在同一个页面上同时使用多张SVG图片(直接将SVG代码嵌入到HTML中)可能会导致部分图片颜色错乱,原因是大部分SVG都是通过软件制作的,软件制作时往往会增加一些样式,这些样式一般又是以类似CSS内联的方式申明的,这就需要给元素进行标记(一般是用id),而id是由软件自动生成,这就很容易造成id重复。而同一个id在一张SVG图片中是唯一的,但是在整个页面中就不一定了,所以这些冲突就是导致颜色等错乱的根本原因。
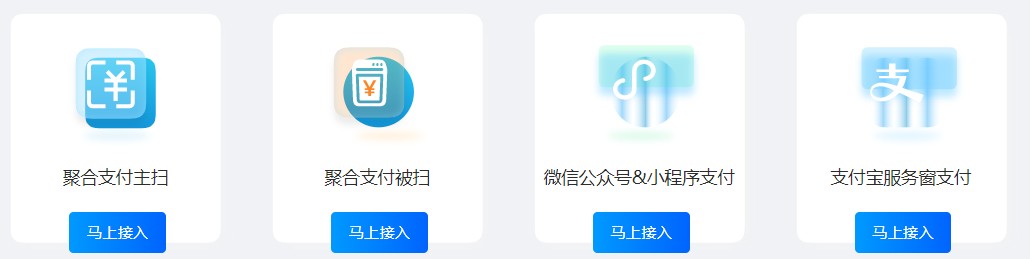
下图为颜色错误的效果:

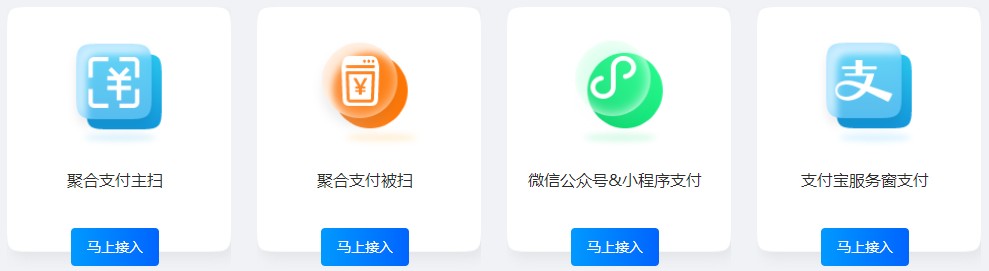
而实际应该是类似这样的:

解决方法至少有以下两种: